Bean Mobile
Hướng dẫn sử dụng Theme Bean Mobile
- Created: 27/10/2023
- Latest update: 27/10/2023
- By: Mr. Bean
- Email: mr.beanthemes@gmail.com
Xin chào! Cám ơn bạn đã chọn giao diện của chúng tôi. Dưới đây là những hướng dẫn để bạn cài đặt cũng như sử dụng chủ đề của chúng tôi. Mọi thắc mắc bạn có thể gửi về mr.beanthemes@gmail.com Chúng tôi thực sự đánh giá cao và hi vọng bạn sẽ thích giao diện của chúng tôi.
Giới thiệu
Bean Mobile là một giao diện được thiết kế chuyên biệt cho website bán điện thoại, đồ công nghệ, siêu thị mini và có thể kinh doanh nhiều loại mặc hàng tương tự...

Thiết lập chung
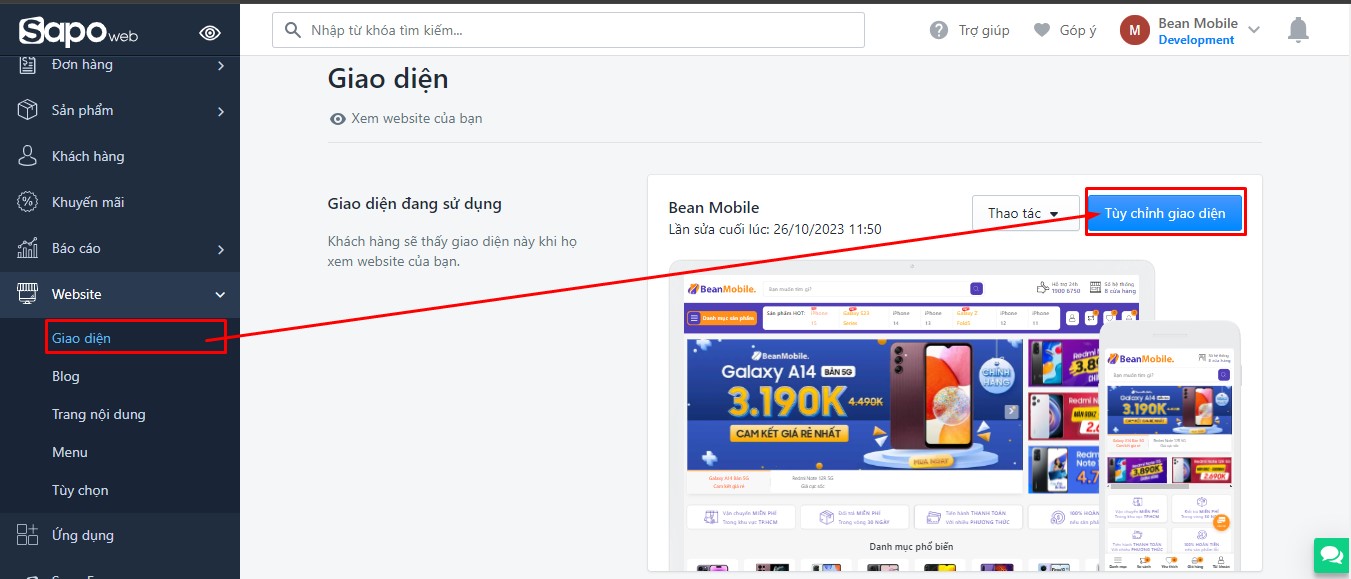
Sau khi cài đặt theme mới lên cửa hàng, bạn bấm vào TÙY CHỈNH GIAO DIỆN để tùy chỉnh theme:

Đầu tiên, bạn tìm đến THIẾT LẬP CHUNG:

Tại phần thiết lập chung, chúng tôi cung cấp cho bạn được tùy chỉnh mạnh mẽ giao diện:
- Dùng Favicon
- Dùng Quay lại đầu trang
- Thiết lập hiển thị nhóm mã giảm giá ở trang giỏ hàng
- Thiết lập sản phẩm yêu thích
- Thiết lập so sánh sản phẩm
- Thiết lập màu sắc cho theme
- Meta Keyword

Đầu trang

Để thiết lập đầu trang, bạn tìm đến:

Tại đây cho phép bạn thay đổi tất cả logo, menu, tìm kiếm thông minh, menu danh mục, hệ thống cửa hàng, hotline...v.v...

Chân trang

Để thiết lập chân trang, bạn cần tìm đến Chân trang:

Tại đây bạn có thể thiết lập các tiêu đề, menu, hotline, kết nối mạng xã hội vv...

Thiết lập trang chủ
Trên trang chủ, chúng tôi chung cấp 12 module cho phép bạn có thể lựa chọn và sắp xếp vị trí của chúng trên trang chủ
- Module Slider
- Module Dịch vụ
- Module Danh mục phổ biến
- Module Flash Sale
- Module Sản phẩm 1
- Module Sản phẩm 2
- Module 3 Banner
- Module Sản phẩm 3
- Module Tab sản phẩm
- Module Instagram
- Module Sự kiện
- Module Tin tức
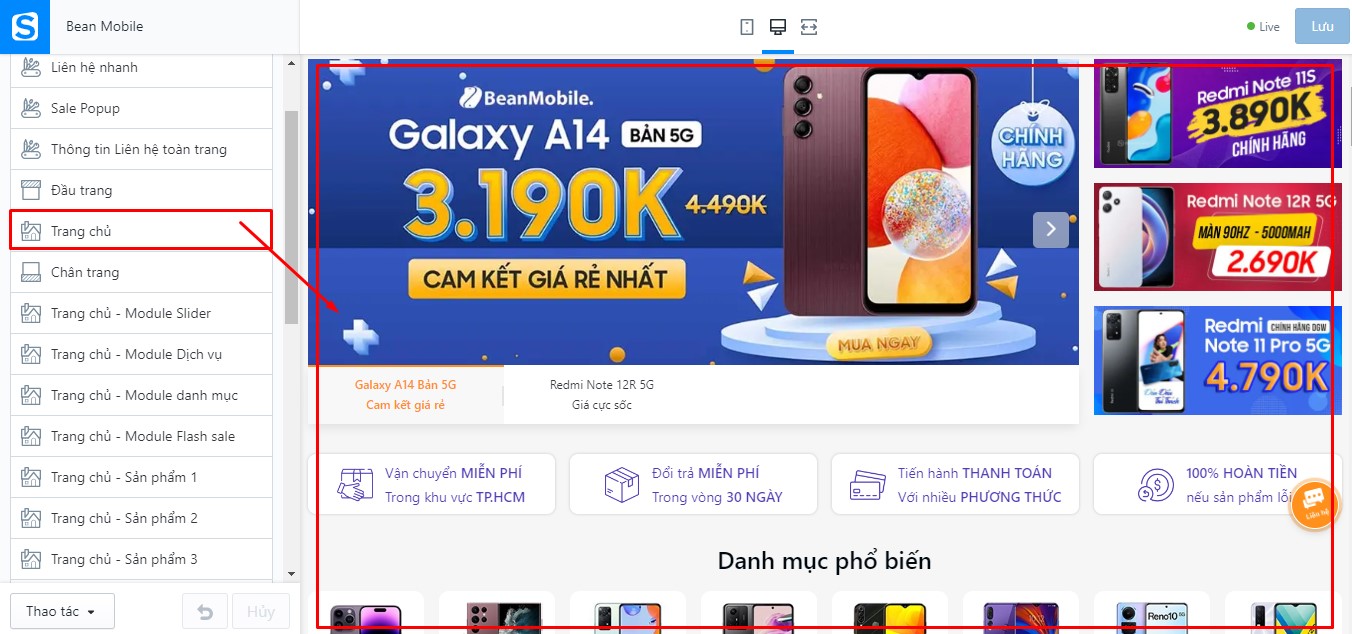
Để chọn lựa và sắp xếp các module trang chủ, bạn cần tìm đến thiết lập TRANG CHỦ:

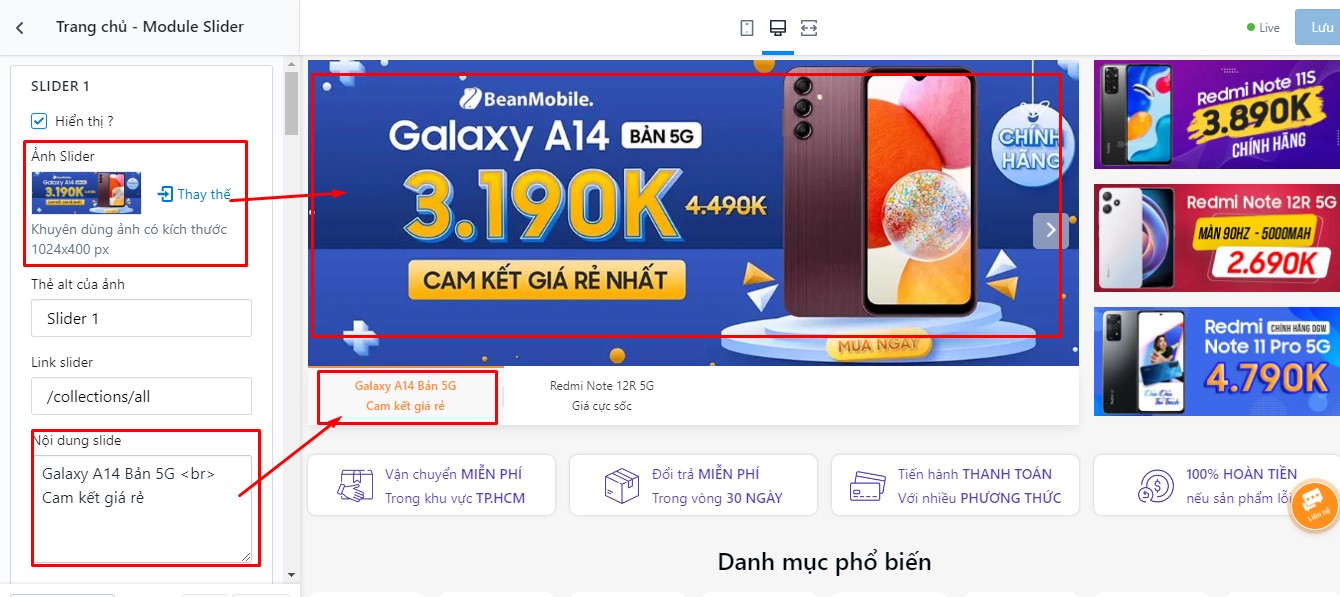
Module Slider

Tại đây bạn thiết lập các ảnh slider,tiêu đề, liên kết ảnh,...:

Module Dịch vụ
Bạn thiết lập chọn icon, tiêu đề:

Module Danh mục phổ biến
Bạn thiết lập chọn ảnh, đường dẫn, alt ảnh:

Module Flash Sale
Bạn thiết lập chọn các mốc thời gian theo hướng dẫn trong thiết lập:

Để hiển thị thanh đã bán trong tag sản phẩm khách hàng nhập daban_số sản phẩm đã bán và sản phẩm được quản lý tồn kho ạ
Ví dụ daban_10
Điều kiện cho sản phẩm đã bán:
+ Khách hàng chọn quản lý tồn kho và nhập số tồn kho sản phẩm
+ Nhập tag số lượng đã bán (nhập trong tag daban_) lớn hơn tồn kho thực của sản phẩm
+ Số sản phẩm đã bán sẽ bằng số lượng đã bán (nhập trong tag daban_) trừ đi số tồn kho thực
Ví dụ daban_ = 100, số tồn kho 90 thì thanh đã bán sẽ hiển thị Đã bán sẽ là 100 - 90 = 10

Để hiển thị tag Sản phẩm mới, Sản phẩm Hot, Hàng chính hãng

Trong tag sản phâm nhập new_Nội dung tag

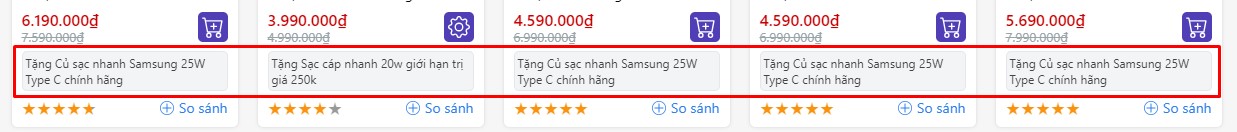
Để hiển thị quà tặng đi kèm

+ Khuyến mãi nhập theo tag sản phẩm quatang_Nội dung quà tặng

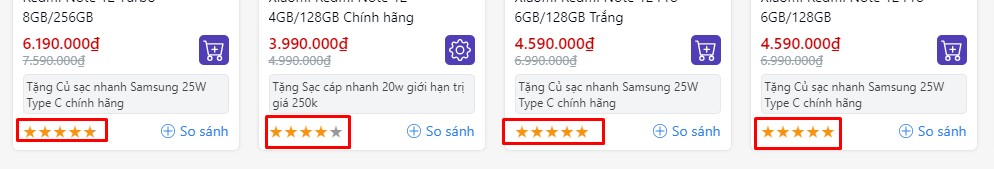
Để hiển thị số sao ở item sản phẩm (Hiện tại đang dùng sao ảo)

+ Số sao ở item sp nhập theo tag sản phẩm star_Số sao

Module Sản phẩm 1
Ở đây cho phép tùy biến chỉnh module sản phẩm theo dạng thường, dạng trượt 1 dòng, dạng trượt 2 dòng 1 cách linh hoạt:

Module Sản phẩm 2
Ở đây cho phép tùy biến chỉnh module sản phẩm theo dạng thường, dạng trượt 1 dòng, dạng trượt 2 dòng 1 cách linh hoạt:

Module 3 Banner
Bạn thiết lập Chọn ảnh, đường dẫn, alt ảnh:

Module Sản phẩm 3
Ở đây cho phép tùy biến chỉnh module sản phẩm theo dạng thường, dạng trượt 1 dòng, dạng trượt 2 dòng 1 cách linh hoạt:

Module Tab sản phẩm
Module được thiết lập 3 tab sản phẩm

Module Instagram
Bạn thiết lập Chọn ảnh, đường dẫn, alt ảnh:

Module Sự kiện
Bạn thiết lập Chọn ảnh, tiêu đề, nội dung, bộ đếm, danh mục sản phẩm:

Module Tin tức
Bạn thiết lập chọn danh mục tin tức:

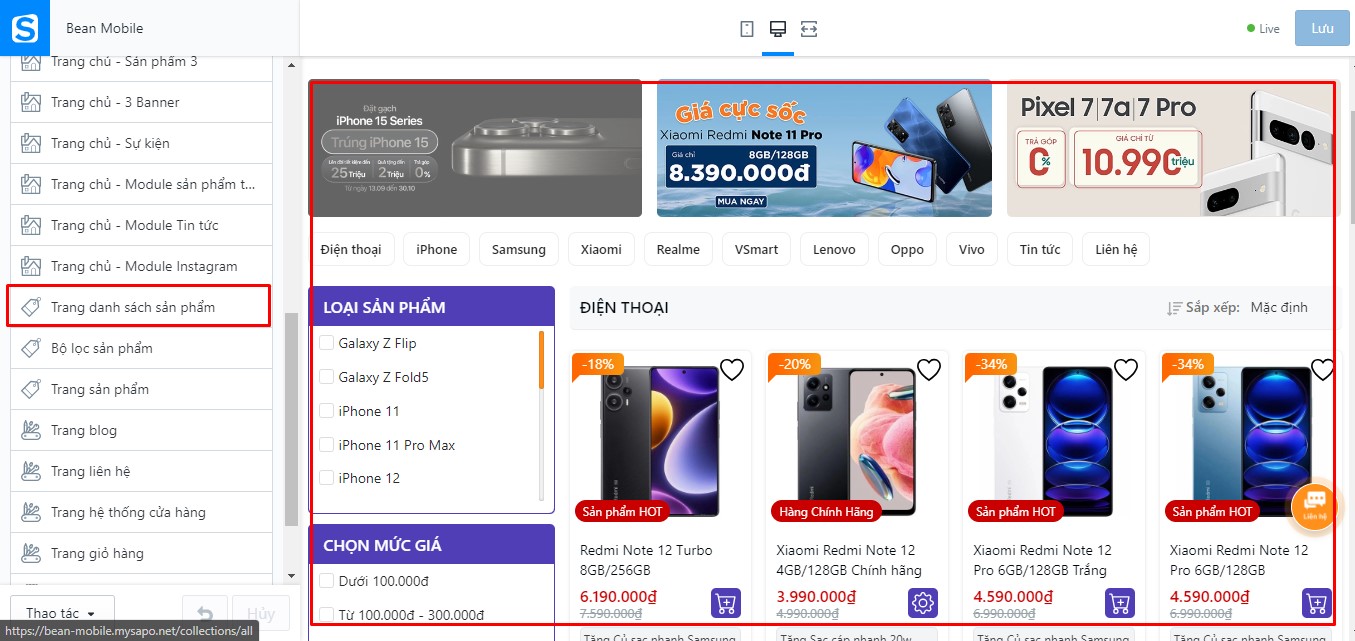
Trang danh sách sản phẩm

Tại đây, bạn được phép thiết lập:
-
Số sản phẩm trên 1 trang

Banner danh mục đầu trang

-
Danh mục sản phẩm

- Bộ lọc
- Nội dung mô tả
- Bình luận Facebook
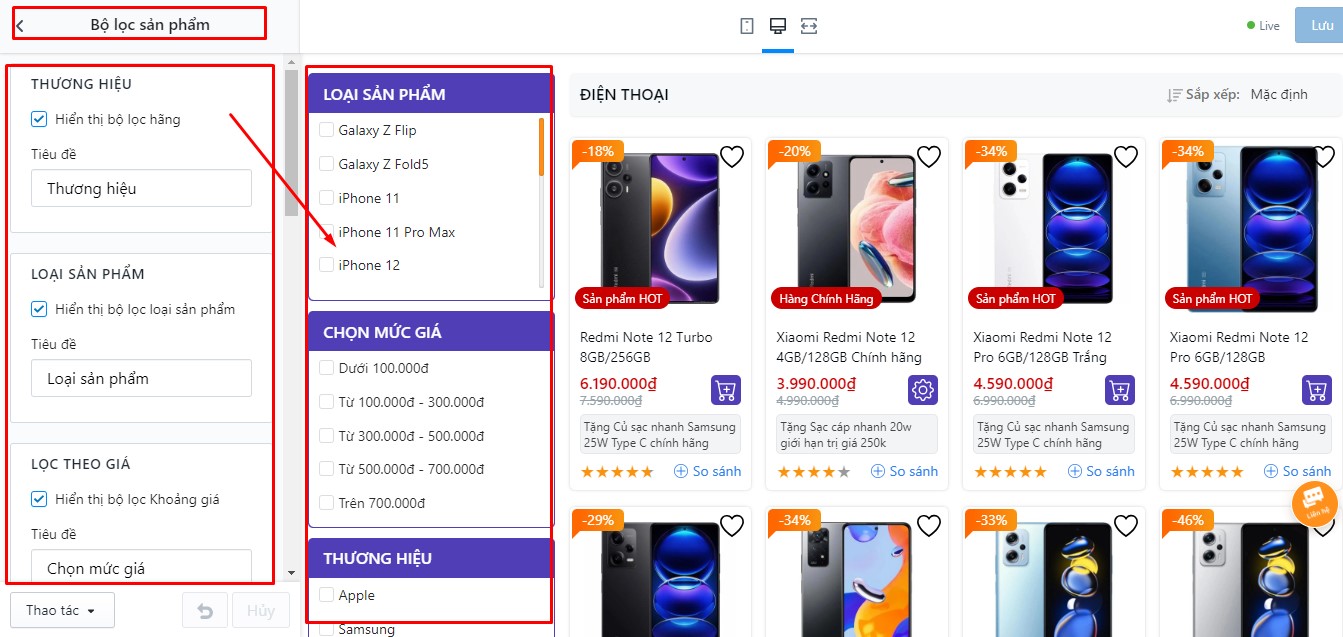
Bộ lọc sản phẩm

Tại đây, bạn được phép thiết lập các bộ lọc gồm thương hiệu, loại, giá, 2 bộ lọc tag và bộ lọc tag riêng cho từng danh mục
Cách tạo bộ lọc riêng cho từng danh mục

Code trong mô tả danh mục sản phẩm

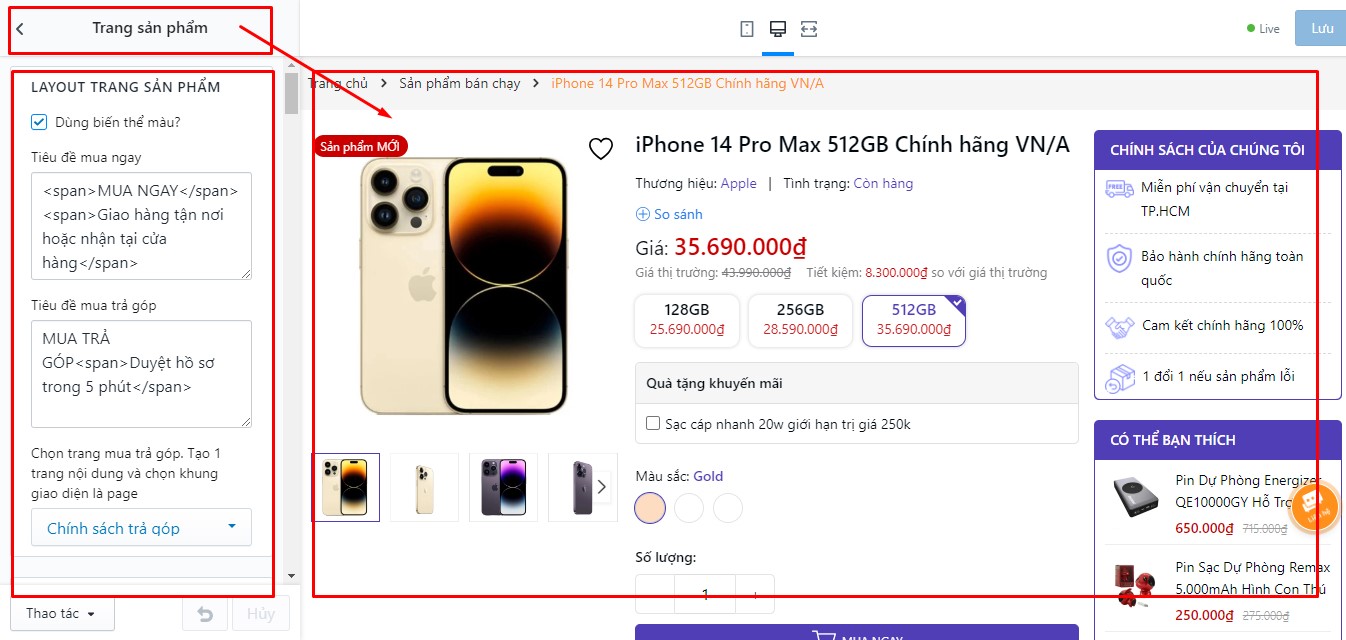
Trang sản phẩm
Chúng tôi cung cấp cho bạn quyền tùy chỉnh mạnh mẽ trang chi tiết sản phẩm. Để thiết lập trang này, bạn cần tìm đến TRANG SẢN PHẨM:

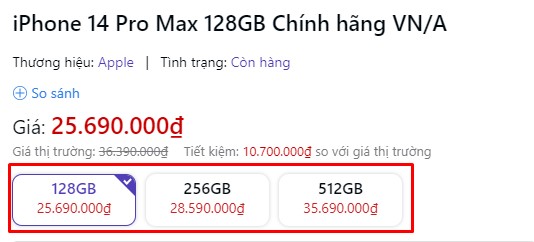
Giao diện còn hỗ trợ tính năng phiên bản theo liên kết, Ví dụ

Để làm được như mẫu quý khách làm như sau:
03 phiên bản gồm:
iPhone 14 Pro Max 128GB Chính hãng VN/A
iPhone 14 Pro Max 256GB Chính hãng VN/A
iPhone 14 Pro Max 512GB Chính hãng VN/A
Mỗi sản phẩm đều thuộc 1 danh mục theo ví dụ ở đây là danh mục "iPhone 14 Pro Max" và mỗi sản phẩm đều chứa tag theo cú pháp như sau: iphone-14-pro-max_danhmuc_128GB với iphone-14-pro-max là alias của danh mục "iPhone 14 Pro Max" và 128GB là phần text hiển thị

Chọn quà tặng khuyến mãi

+ Khuyến mãi nhập theo tag sản phẩm quatang_Nội dung quà tặng

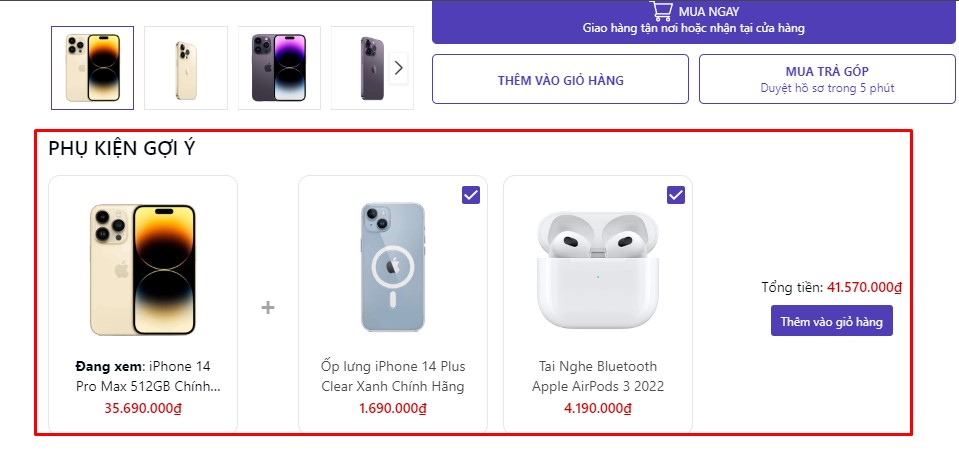
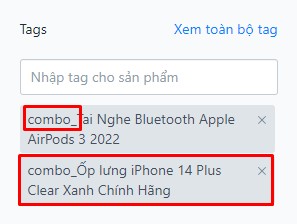
Phụ kiện gợi ý

+ Phụ kiện gợi ý nhập theo tag sản phẩm combo_Tên sản phẩm (Tên sản phẩm sẽ là tên của sản phẩm gợi ý), tối đa 2 sản phậm phụ kiện gợi ý

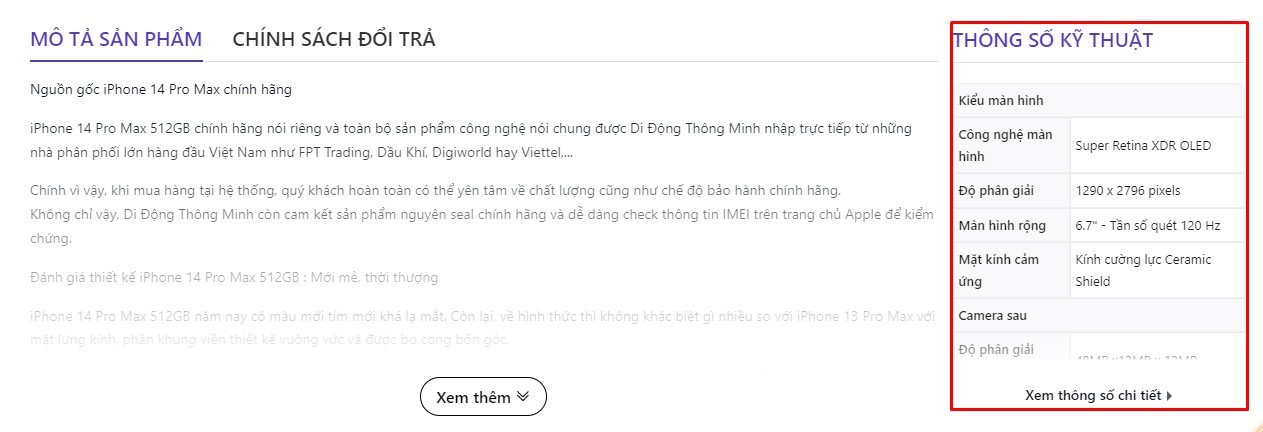
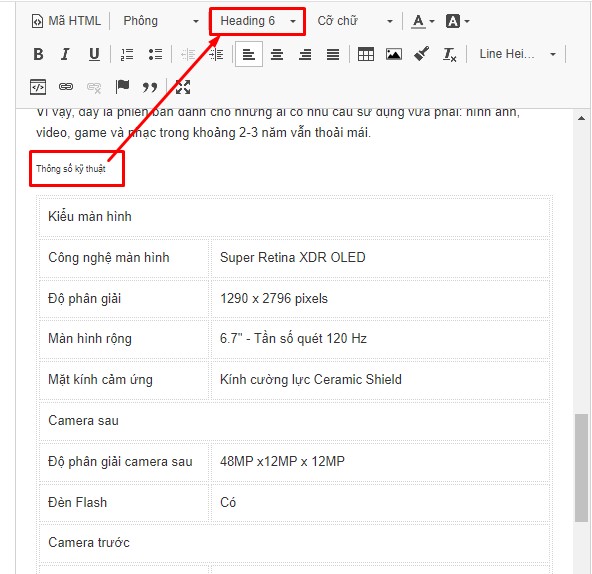
Thông số kỹ thuật

Trong mô tả sản phẩm chọn tiêu đề thông số chi tiết là thẻ h6 và nội dung thẻ h6 chính là nội dung thông số:

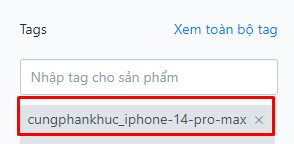
Sản phẩm cùng phân khúc

+ Để hiện danh mục sản phẩm thường được mua cùng riêng cho từng sản phẩm, trong chi tiết sản phẩm bạn vui lòng nhập tag sản theo cú pháp [cungphankhuc_URL dạng handle] ví dụ: cungphankhuc_phu-kien-iphone. Nếu sản phẩm không có nhập tag dạng này thì hệ thống sẽ lấy theo danh mục mặc định cấu hình ở thiết lập.

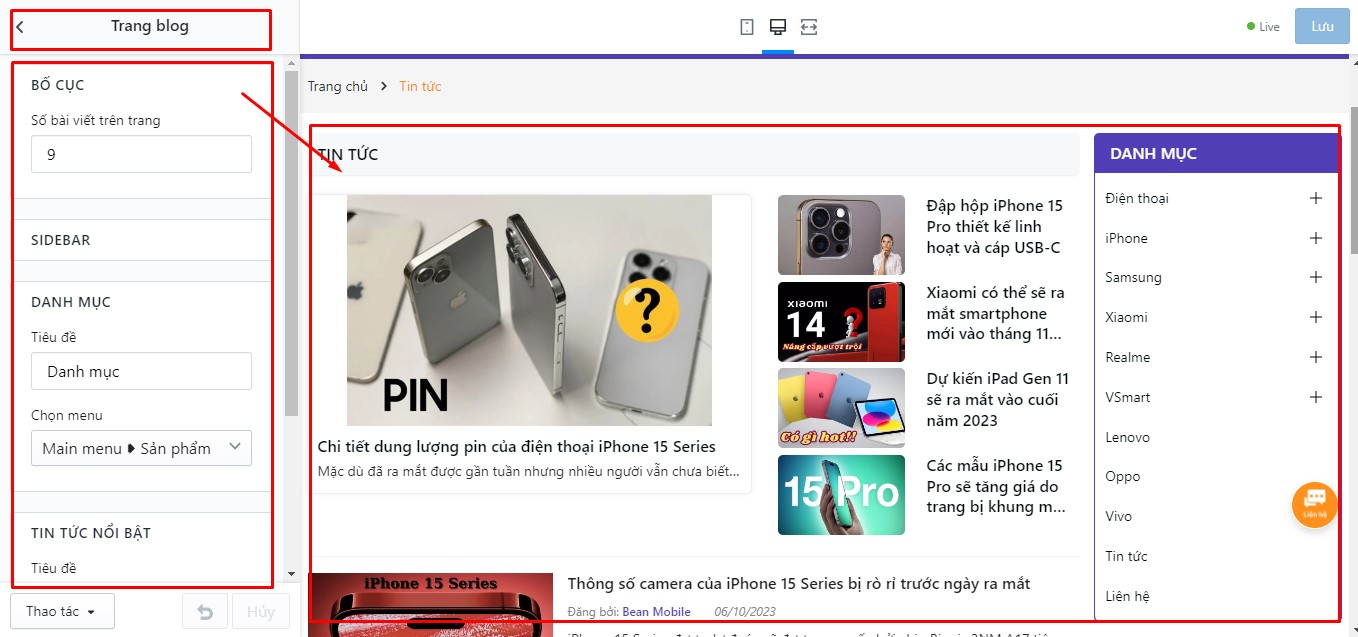
Trang blog
Để thiết lập trang blog, bạn cần tìm đến TRANG BLOG:

Tại đây, bạn có thể thiết lập số bài viết hiển thị trên 1 trang, danh mục, Tin tức nổi bật ,...
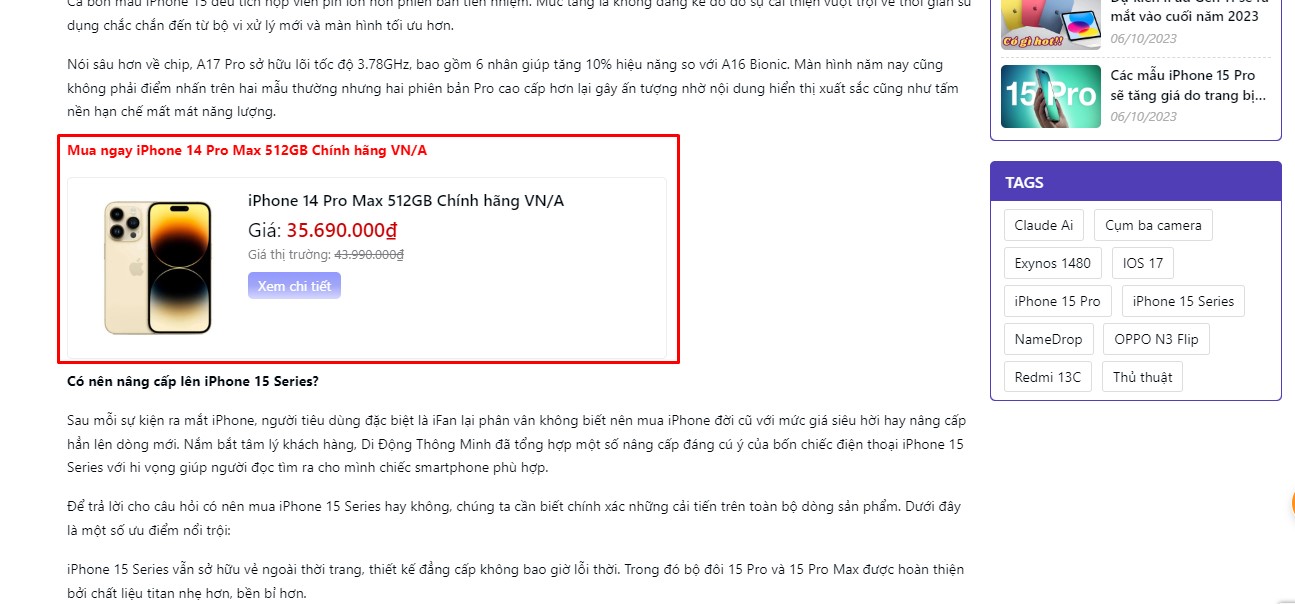
Hướng dẫn thêm sản phẩm vào tin tức
Demo mẫu Ví dụ:

Vào chi tiết 1 bài viết. Ở vị trí cần hiển thị nhập nội dung như sau:
[san-pham-tin sanpham="iphone-14-pro-max-512gb-chinh-hang-vn-a"]

Trong đó: sanpham = "alias của sản phẩm"
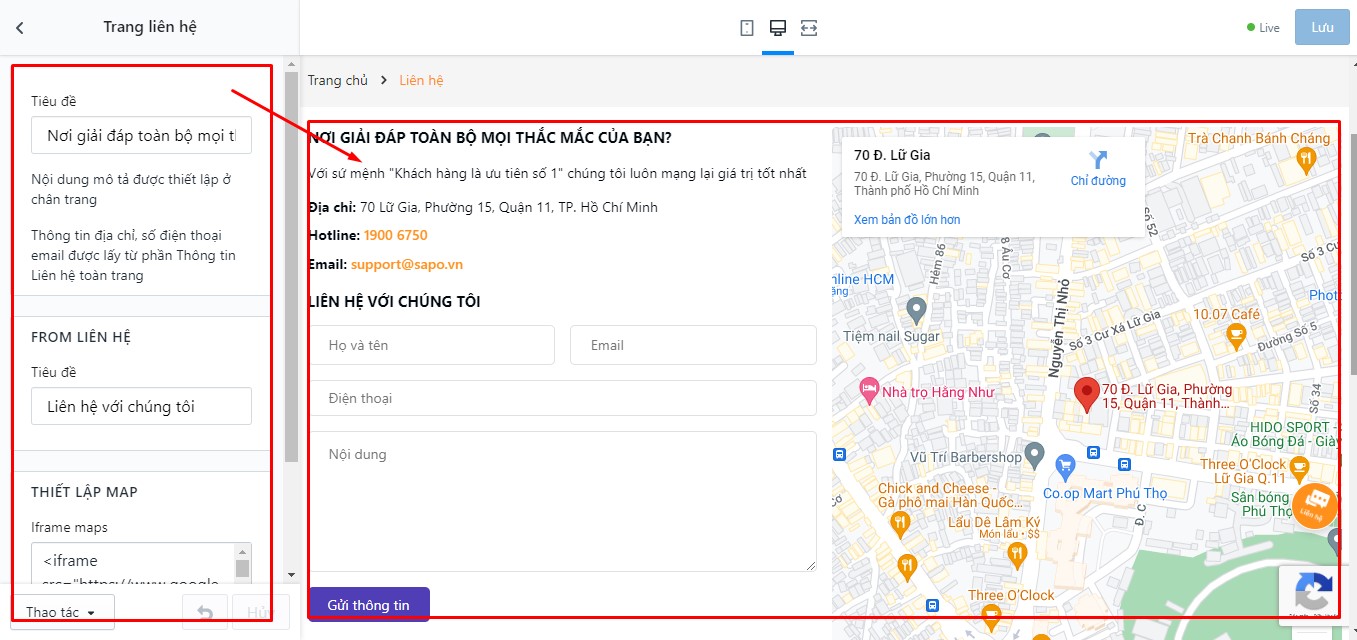
Trang liên hệ
Đầu tiên bạn cần tìm đến Thiết lập giao diện -> Liên hệ:
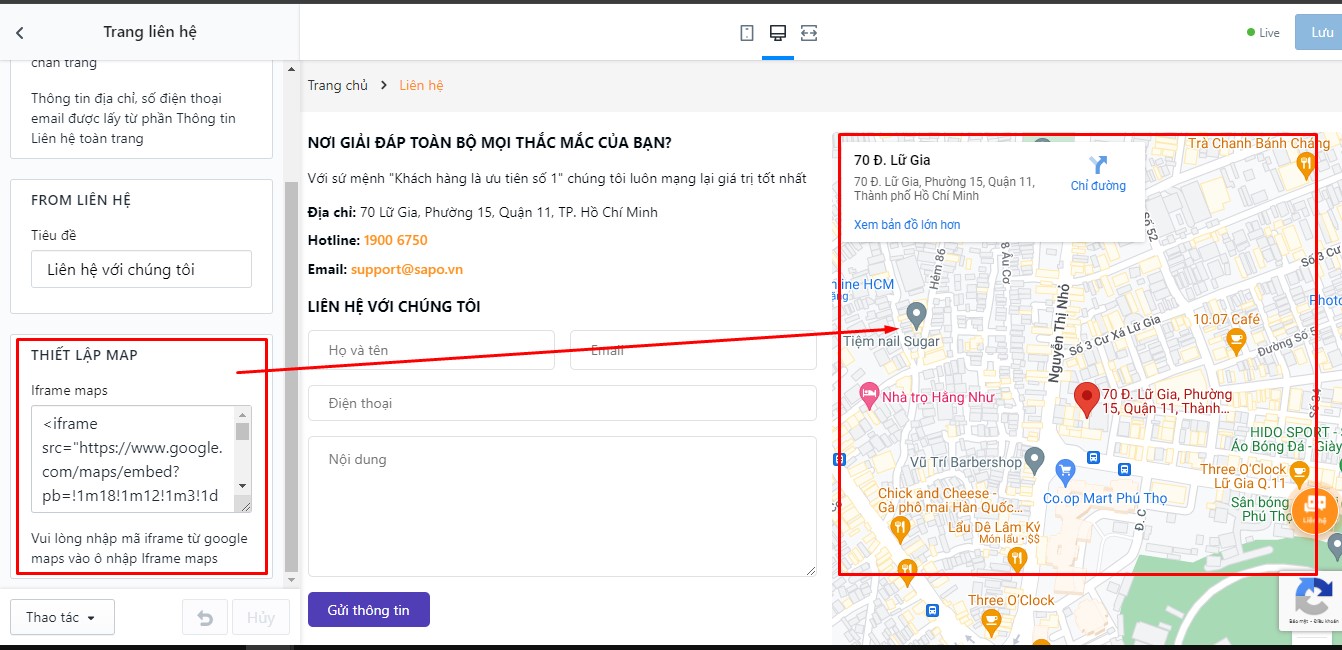
Tại đây bạn có thể thay đổi Bản đồ cũng như các thông tin liên hệ:

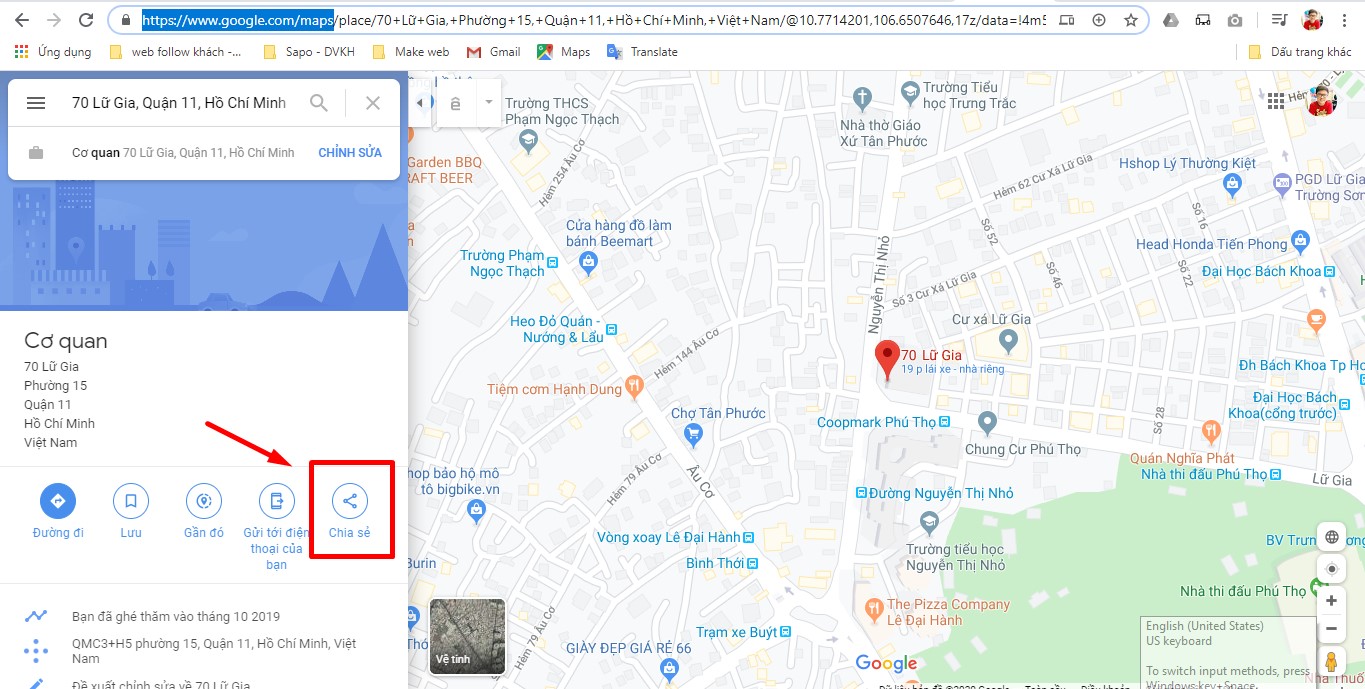
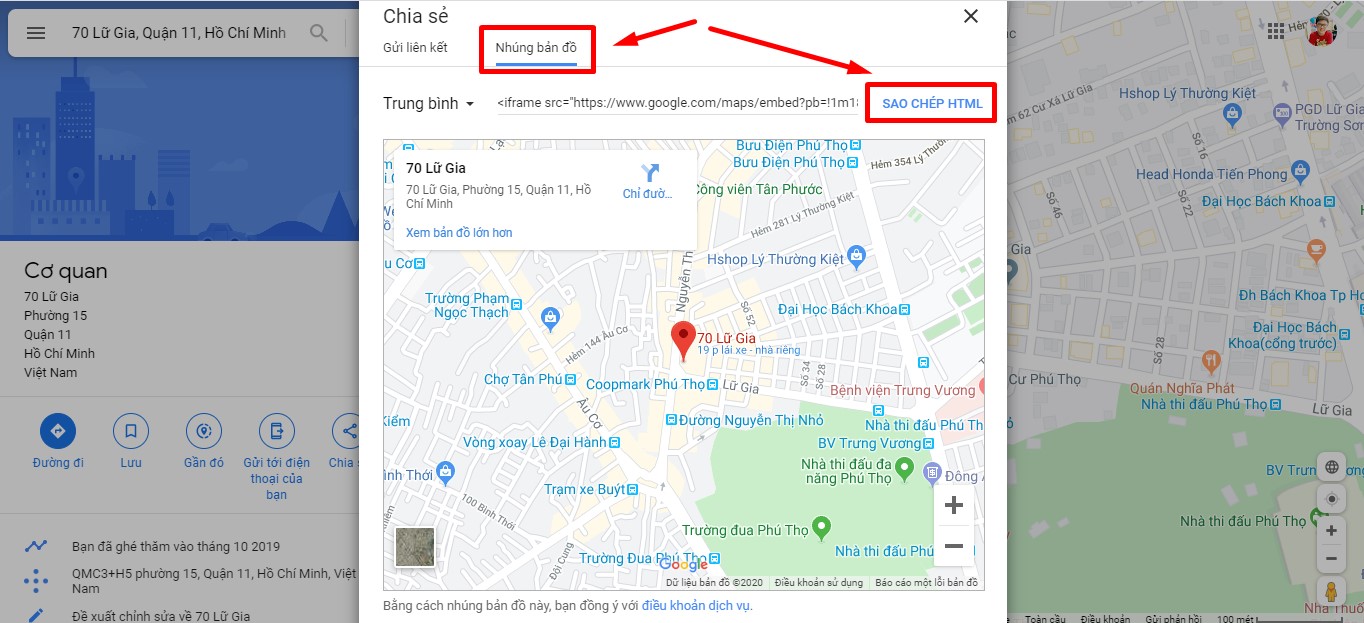
Phần iframe bản đồ. Bạn truy cập vào https://www.google.com/maps nhập địa chỉ shop bạn. Sau đó chọn nút Chia sẻ:

Tiếp theo, bạn chọn tab Nhúng bản đồ và chọn Sao chép HTML

Tiếp theo, bạn parse đoạn mã iframe đó vào ô nhập mã iframe trong thiết lập trang liên hệ:

Cuối cùng. Trong admin website. Bạn tạo 1 trang nội dung và chọn khung giao diện là page.contact

Trang danh sách cửa hàng
Bước 1: Để thiết lập bạn Tạo trang nội dung và chọn layout page.he-thong-cua-hang.

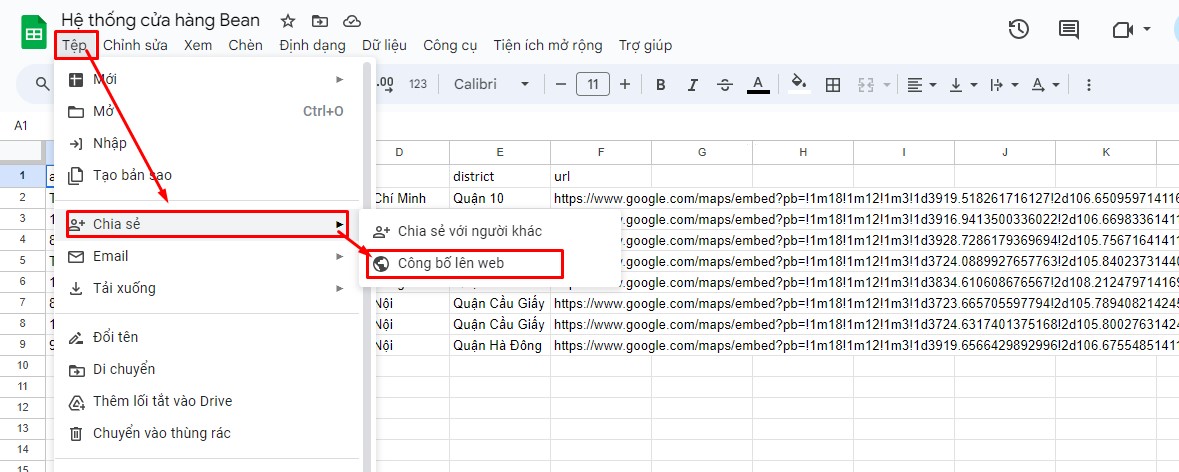
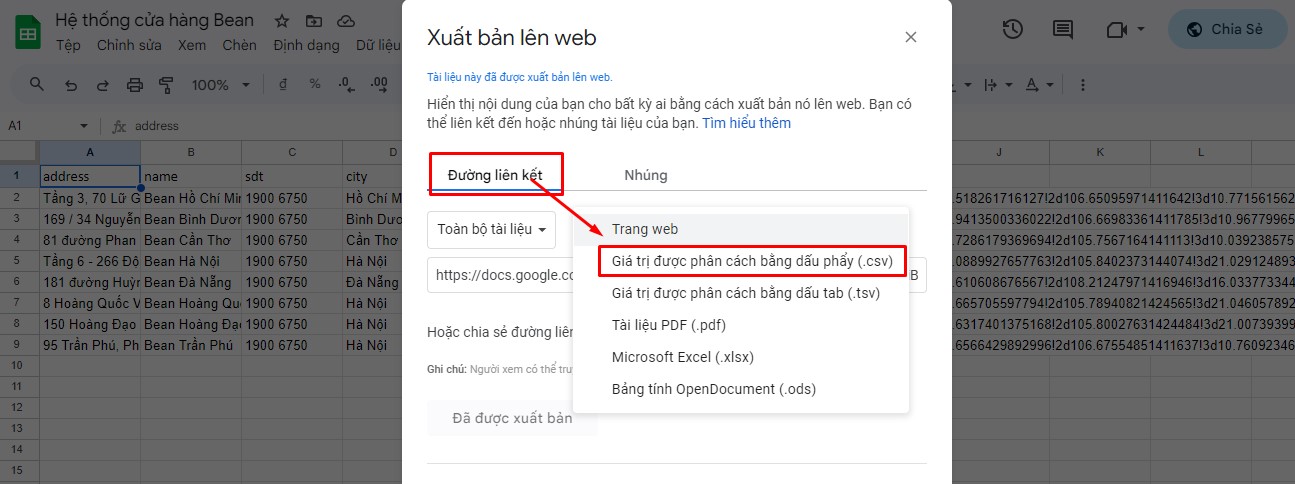
Bước 2: Tạo google sheet với sườn như thế này, ở phía dưới là các thông tin tương ứng, link mẫu: Click vào đây
address: Địa chỉ đầy đủ
name: Tên cửa hàng
sdt: Số điện thoại
city: Thành Phố
district : Quận/huyện
url: Đường dẫn google map lấy theo hướng dẫn bên dưới

Trong iframe chỉ lấy đoạn trong src thôi, ví dụ: src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3919.5181702233717!2d106.65107481440897!3d10.771568592324822!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x31752ec07488c543%3A0x7dc9617e924ddb50!2zNzAgTOG7ryBHaWEsIFBoxrDhu51uZyAxNSwgUXXhuq1uIDExLCBUaMOgbmggcGjhu5EgSOG7kyBDaMOtIE1pbmggNzAwMDAwLCBWaWV0bmFt!5e0!3m2!1sen!2s!4v1668009442373!5m2!1sen!2s" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"
Thì chỉ lấy: https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d3919.5181702233717!2d106.65107481440897!3d10.771568592324822!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x31752ec07488c543%3A0x7dc9617e924ddb50!2zNzAgTOG7ryBHaWEsIFBoxrDhu51uZyAxNSwgUXXhuq1uIDExLCBUaMOgbmggcGjhu5EgSOG7kyBDaMOtIE1pbmggNzAwMDAwLCBWaWV0bmFt!5e0!3m2!1sen!2s!4v1668009442373!5m2!1sen!2s
Bước 3: lấy link gắn vào thiết lập



Bước 4: Để hiển thị thành phố chỗ này thì nhập ở đây ạ, cách nhau bằng dấu ;

Trang Giỏ hàng
Đầu tiên bạn cần tìm đến Thiết lập giao diện -> Trang giỏ hàng:
Tại đây bạn có thể thiết lập hạn mức free ship, mã khuyên mãi, Hẹn giờ giao hàng, Xuất thông tin VAT:

Liên hệ
Cám ơn các bạn đã chọn theme của chúng tôi.
Ngoài ra, nếu cần sự giúp đỡ, bạn có thể liên lạc với chúng tôi qua email: mr.beanthemes@gmail.com.
Chúng tôi luôn vui lòng giúp đỡ các bạn.